mirror of
https://github.com/0rangebananaspy/authelia.git
synced 2024-09-14 22:47:21 +07:00
Update the README with U2F support and new screenshots
This commit is contained in:
parent
0c748e9304
commit
b1045dc075
111
README.md
111
README.md
|
|
@ -1,61 +1,95 @@
|
||||||
# two-factor-auth-server
|
# Authelia
|
||||||
|
|
||||||
[][MIT License]
|
[][MIT License]
|
||||||
[](https://travis-ci.org/clems4ever/two-factor-auth-server)
|
[](https://travis-ci.org/clems4ever/authelia)
|
||||||
|
|
||||||
**two-factor-auth-server** is the simplest to set up HTTP 2-factor authentication server. It is compatible with NGINX auth_request module and is used in production to secure internal services in a swarm cluster.
|
**Authelia** is a complete HTTP 2-factor authentication server for proxies like
|
||||||
|
nginx. It has been made to work with NGINX auth_request module and is currently
|
||||||
|
used in production to secure internal services in a small docker swarm cluster.
|
||||||
|
|
||||||
|
## Features
|
||||||
|
* Two-factor authentication using either
|
||||||
|
**[TOTP] - Time-Base One Time password -** or **[U2F] - Universal 2-Factor -**
|
||||||
|
as 2nd factor.
|
||||||
|
* Password reset with identity verification by sending links to user email
|
||||||
|
address.
|
||||||
|
* Access restriction after too many authentication attempts.
|
||||||
|
|
||||||
## Getting started
|
## Getting started
|
||||||
|
|
||||||
This project is docker-enabled so that you can deploy and test it very quickly.
|
The provided example is docker-based so that you can deploy and test it very
|
||||||
Before starting, make sure you don't have anything listening on port 8080. Then, type the following command to build and deploy the services:
|
quickly.
|
||||||
|
Before starting, make sure you don't have anything listening on port 8080.
|
||||||
|
Then, type the following command to build and deploy the services:
|
||||||
|
|
||||||
docker-compose build
|
docker-compose build
|
||||||
docker-compose up -d
|
docker-compose up -d
|
||||||
|
|
||||||
After few seconds the services should be running and you should be able to visit [http://localhost:8080/](http://localhost:8080/) and access the login page:
|
After few seconds the services should be running and you should be able to visit
|
||||||
|
[https://localhost:8080/](https://localhost:8080/).
|
||||||
|
|
||||||

|
Normally, a self-signed certificate exception should appear, it has to be
|
||||||
|
accepted before getting to the login page:
|
||||||
|
|
||||||
### LDAP authentication
|

|
||||||
An LDAP server has been deployed with the following credentials: **admin/password**.
|
|
||||||
|
|
||||||
### TOTP verification
|
### 1st factor: LDAP
|
||||||
You can use Google Authenticator for the verification of the TOTP token. You can either enter the base32 secret key or scan the QR code in Google Authenticator and the application should start generating verification tokens.
|
An LDAP server has been deployed for you with the following credentials: **user/password**.
|
||||||
|
|
||||||
Test secret key: GRWGIJS6IRHVEODVNRCXCOBMJ5AGC6ZE
|
Type them in the login page and validate. Then, the second factor page should
|
||||||
|
have appeared as shown below.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
|
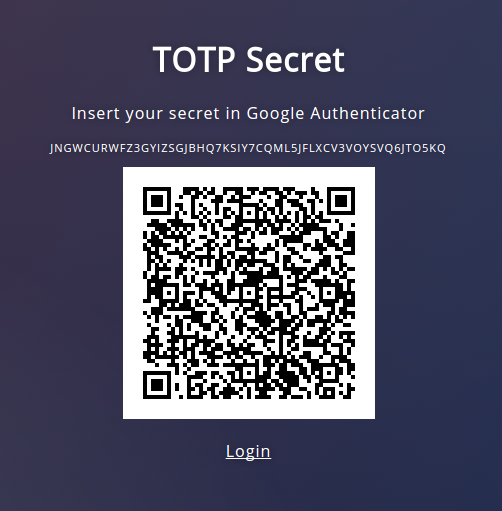
### 2nd factor: TOTP (Time-Base One Time Password)
|
||||||
|
In **Authelia**, you need to register a per user TOTP secret before
|
||||||
|
authenticating. To do that, you need to click on the register button. It will
|
||||||
|
send a link to the user email address. Since this is an example, no email will
|
||||||
|
be sent, the link is rather delivered in the file
|
||||||
|
./notifications/notification.txt. Paste the link in your browser and you'll get
|
||||||
|
your secret in QRCode and Base32 formats. You can use
|
||||||
|
[Google Authenticator](https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2&hl=en)
|
||||||
|
to store them and get the generated tokens required during authentication.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 2nd factor: U2F (Universal 2-Factor) with security keys
|
||||||
|
**Authelia** also offers authentication using U2F devices like [Yubikey](Yubikey)
|
||||||
|
USB security keys. U2F is one of the most secure authentication protocol and is
|
||||||
|
already available for accounts on Google, Facebook, Github and more.
|
||||||
|
|
||||||
|
Like TOTP, U2F requires you register your security key before authenticating
|
||||||
|
with it. To do so, click on the register button. This will send a link to the
|
||||||
|
user email address. Since this is an example, no email will be sent, the
|
||||||
|
link is rather delivered in the file ./notifications/notification.txt. Paste
|
||||||
|
the link in your browser and you'll be asking to touch the token of your device
|
||||||
|
to register it. You can now authenticate using your U2F device by simply
|
||||||
|
touching the token.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Password reset
|
||||||
|
With **Authelia**, you can also reset your password in no time. Click on the
|
||||||
|
according button in the login page, provide the username of the user requiring
|
||||||
|
a password reset and **Authelia** will send an email with an link to the user
|
||||||
|
email address. For the sake of the example, the email is delivered in the file
|
||||||
|
./notifications/notification.txt.
|
||||||
|
Paste the link in your browser and you should be able to reset the password.
|
||||||
|
|
||||||
## Documentation
|
## Documentation
|
||||||
two-factor-auth-server provides a way to log in using LDAP credentials and TOTP tokens. When the user is logged in,
|
### Configuration
|
||||||
the server generates a JSON web token with an expiry date that the user must keep in the *access_token* cookie.
|
|
||||||
|
|
||||||
### Endpoints
|
### API documentation
|
||||||
Here are the available endpoints:
|
There is a complete API documentation generated with
|
||||||
|
[apiDoc](http://apidocjs.com/) and embedded in the repo under the **doc/**
|
||||||
|
directory. Simply open index.html locally to watch it.
|
||||||
|
|
||||||
| Endpoint | Method | Description |
|
## Contributing to Authelia
|
||||||
|-----------------|-----------|-------------------------------------------------------------------|
|
|
||||||
| /login | GET | Serve a static webpage for login |
|
|
||||||
| /logout | GET | Logout the current session if logged in |
|
|
||||||
| /_auth | GET | Verify whether the user is logged in |
|
|
||||||
| /_auth | POST | Generate an access token to store in *access_token* cookie |
|
|
||||||
|
|
||||||
### Parameters
|
|
||||||
And the parameters:
|
|
||||||
|
|
||||||
| Endpoint | Parameters | Returns |
|
|
||||||
|--------------------|-----------------------------------------------------------|----------------------------------|
|
|
||||||
| /login | None | Login static page |
|
|
||||||
| /logout | None | Redirect to *redirect* parameter |
|
|
||||||
| /_auth (GET) | *access_token* cookie containing the JSON web token | @204 or @401 |
|
|
||||||
| /_auth (POST) | { password: 'abc', username: 'user', token: '0982'} | @200 with access_token or @401 |
|
|
||||||
|
|
||||||
## Contributing to two-factor-auth-server
|
|
||||||
Follow [contributing](CONTRIBUTORS.md) file.
|
Follow [contributing](CONTRIBUTORS.md) file.
|
||||||
|
|
||||||
## License
|
## License
|
||||||
two-factor-auth-server is **licensed** under the **[MIT License]**. The terms of the license are as follows:
|
**Authelia** is **licensed** under the **[MIT License]**. The terms of the license are as follows:
|
||||||
|
|
||||||
The MIT License (MIT)
|
The MIT License (MIT)
|
||||||
|
|
||||||
|
|
@ -80,4 +114,7 @@ two-factor-auth-server is **licensed** under the **[MIT License]**. The terms of
|
||||||
|
|
||||||
|
|
||||||
[MIT License]: https://opensource.org/licenses/MIT
|
[MIT License]: https://opensource.org/licenses/MIT
|
||||||
|
[TOTP]: https://en.wikipedia.org/wiki/Time-based_One-time_Password_Algorithm
|
||||||
|
[U2F]: https://www.yubico.com/about/background/fido/
|
||||||
|
[Yubikey]: https://www.yubico.com/products/yubikey-hardware/yubikey4/
|
||||||
|
|
||||||
|
|
|
||||||
BIN
images/first_factor.png
Normal file
BIN
images/first_factor.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 36 KiB |
BIN
images/login.png
BIN
images/login.png
Binary file not shown.
|
Before 
(image error) Size: 40 KiB |
BIN
images/second_factor.png
Normal file
BIN
images/second_factor.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 63 KiB |
BIN
images/totp.png
Normal file
BIN
images/totp.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 74 KiB |
BIN
images/u2f.png
Normal file
BIN
images/u2f.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 42 KiB |
Loading…
Reference in New Issue
Block a user